Tutorial Belajar HTML : Contoh Dasar HTML
Contoh Dasar HTML
Dalam bab ini kami akan menunjukkan beberapa contoh HTML dasar.
Jangan khawatir jika kami menggunakan tag yang belum Anda pelajari.
Dokumen HTML
Semua dokumen HTML harus dimulai dengan deklarasi tipe dokumen
: <!DOCTYPE html>.
Dokumen HTML itu sendiri dimulai dengan <html>dan diakhiri dengan
</html>.
Bagian dokumen HTML yang terlihat adalah antara <body>dan </body>.
Contoh

Deklarasi <! DOCTYPE>
The <!DOCTYPE>deklarasi mewakili jenis dokumen, dan membantu browser untuk tampilan halaman web dengan benar.
Ini hanya boleh muncul sekali, di bagian atas halaman (sebelum tag HTML apa pun).
The <!DOCTYPE>deklarasi ini tidak case sensitive.
The <!DOCTYPE>deklarasi HTML5 adalah:

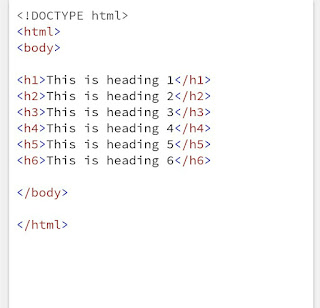
Judul HTML
Judul HTML ditentukan dengan tag <h1>ke <h6>.
<h1>mendefinisikan tajuk paling penting. <h6>mendefinisikan tajuk yang paling tidak penting:

Hasil :

Paragraf HTML
Paragraf HTML ditentukan dengan <p> tag:
Contoh

Tautan HTML
Tautan HTML ditentukan dengan <a>tag:
Contoh

Tujuan tautan ditentukan dalam href atribut.
Atribut digunakan untuk memberikan informasi tambahan tentang elemen HTML.
Anda akan mempelajari lebih lanjut tentang atribut di bab selanjutnya.
Gambar HTML
Gambar HTML ditentukan dengan <img>tag.
File sumber ( src), teks alternatif ( alt) width, dan heightdisediakan sebagai atribut:
Contoh

Bagaimana Cara Melihat Sumber HTML?
Pernahkah Anda melihat halaman Web dan bertanya-tanya "Hei! Bagaimana mereka melakukannya?"
Lihat Kode Sumber HTML:
Klik kanan di halaman HTML dan pilih "Lihat Sumber Halaman" (di Chrome) atau "Lihat Sumber" (di Edge), atau serupa di browser lain. Ini akan membuka jendela yang berisi kode sumber HTML halaman.
Periksa Elemen HTML:
Klik kanan pada elemen (atau area kosong), dan pilih "Inspect" atau "Inspect Element" untuk melihat elemen apa saja yang dibuat (Anda akan melihat HTML dan CSS). Anda juga dapat mengedit HTML atau CSS dengan cepat di panel Elemen atau Gaya yang terbuka.